Web Category
SpiceNice - An Open Source Spice Database

Spices have shaped human civilization, driving exploration, trade, and culinary innovation for millennia. Today, I'm excited to introduce SpiceNice, a comprehensive open-source database that brings structured information about culinary spices and their source plants to everyone – from professional chefs to home cooks, botanists to farmers. A section on free literature about spices completes the website.
Integrate Go Library into a JavaScript Webpage with WebAssembly

With WebAssembly you can integrate different programming languages together. This opens up new possibilities to use great libraries written in one language in another different platform. In this article I want to show how to integrate a Go library for sentence tokenization in a JavaScript webpage.
Query World Factbook with GraphQL

The World Factbook by the U.S. government contains a plethora of facts of all of the countries of this world. Up until now it was not easy to query and visualize the contained data. The open source project chi-country-facts is a GraphQL API of the World Factbook. I want to present it in this article.
Catalog of Pure Functions in JavaScript

Functional programming style in JavaScript has become more popular in recent years. Therefore, it is important to know examples of pure functions that are available to all JavaScript developers. They are the preferred way to use functional programming in JavaScript.
React Three Fiber for Displaying a glTF 3D Model

React Three Fiber is a React wrapper for the Three.js library, facilitating the integration of 3D objects into React applications. It claims similar speed and feature capabilities as Three.js directly. In this article, I show you by using a demo application how to display a glTF model in the browser.
Event Typings of React with TypeScript

Discover how to enhance your React components with type safety using TypeScript typings for events. Delve into browser events and their role in notifying applications of user or browser-triggered changes. Explore the world of React events and learn how to handle them effectively with TypeScript.
Web Image Formats

In a digital landscape where visual content reigns supreme, the demand for efficient and high-quality web image formats has never been greater. Discover the secrets behind next-generation formats in the browser that promise to redefine the way we consume and share visual information.
Web Audio Codecs

With the rise of web conferencing and video calls, the need for good audio quality has become more important than ever. This article will give you an overview of the different audio codecs used on the web and how they compare to each other.
Powerful Word Frequency Lists for Foreign Language Learning

Whenever you start learning a new language, you will be confronted with the question of how to learn vocabulary. There are many different approaches to this problem, but one of the most popular is to learn the most common words first. Using my powerful word frequency lists, you can learn the most common words in a foreign language quickly and efficiently.
Enhanced Web E-books with Honkit

I love reading books. But I also like to read books on my tablet or my laptop. Using an application like Honkit, you can create great-looking ebooks from markdown files. These ebooks are easy to distribute and can be read using the browser. This article explains how to create ebooks with Honkit.
Top WebAssembly Languages

WebAssembly defines a portable binary-code format for executable programs. It can be used to run languages that support WebAssembly in the browser. Thus, you are no longer restricted to only use JavaScript in the browser. In this article I want to show you which programming languages currently support WebAssembly.
Vision for an Open Source Web-Based CAD Application

Today the market for architectural CAD (Computer Aided Design) software is mostly closed-source and has a monopolistic structure. A few big companies dominate the market. In this article I want to lay out a vision for an alternative future of an open source ecosystem.
Checklist for Publishing NPM Packages

Checklists can be useful tools to handle the complexities of modern life. Used by pilots and other professions handling complex tasks, checklists can also be useful for software developers. Read more in this article about a quality checklist for publishing NPM packages
Rapid Hygen React Storybook File Generation

When using Storybook in React applications to showcase and document your components, creating the Storybook file is often a repetitive task. Therefore, I want to show a quick alternative using the popular Hygen code generator.
Best Vue 3 Component Libraries

Vue 3 is now the default and recommended version of Vue. It has a number of great improvements that make it more valuable for programmers. So what are the best UI component libraries with support for Vue 3 available today?
Go in Web Applications with WebAssembly

With the advent of the new technology of WebAssembly, it is possible to leverage other languages than JavaScript in the browser. Go is one popular language that you can call from your JavaScript web application. This article shows how to do that with TinyGo.
How to Receive Audio Messages from Your Users

Everybody knows the contact forms on website where users can send text message to the website owner. But how could you design a contact form that allows the recording of an audio message? In this article I want to show you how to do that.
Configuring MDX for Next.js

MDX allows you to write JSX in Markdown documents. You can embed these components in your document. In this article, I show how to configure your Next.js application to work with MDX.
Comparing 3 Popular JavaScript Charting Libraries

Many websites need to visualize data in charts. This article compares three of the most popular open source charting libraries (Chart.js, Plotly.js and ECharts) from the perspective of the software developer.
Conventional Commits for VS Code

Conventional Commits is a specification for writing standardized git commit messages. This article is about how to use conventional commits conveniently in Visual Studio Code.
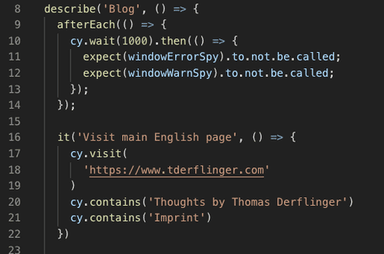
Testing for Console Errors in Cypress

Cypress is a popular tool for end-to-end testing for web applications. Often you want to be sure you did not forget console messages or did not introduce errors in your final application. This article shows how to test for that in Cypress.
LitElement Web Components in React App

LitElement is a Web Component library by Google. It succeeds the Polymer library and strives for speed and compatibility with the Web Components standard. How to integrate LitElements into your React application and use event handling, I want to show in this article.
Top Component Libraries for React in Comparison

For every serious web application, you should choose a component library. This article compares Material UI, Fluent UI React, Ant Design, React Spectrum and Semantic UI React.
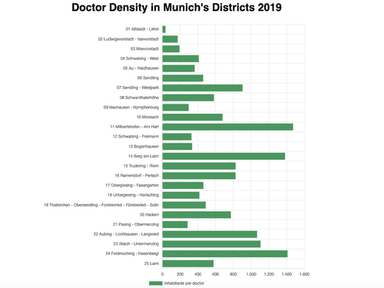
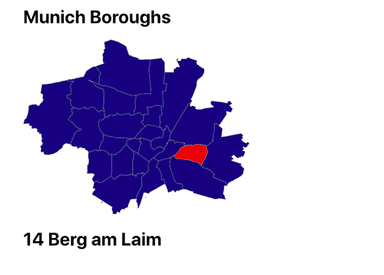
Interactive SVG Outline Map in React

Interactive maps on the web are a great way to visualize information. How to create an interactive outline map with React of the city of Munich, I want to show in this article.
Media Query Breakpoints with Styled Components

In every responsive web project, you need media queries to adapt to different screen sizes. Styled components are a popular way to write CSS styles in React applications. This article proposes a way to write media queries with the styled components library Emotion.
Free Video Conferencing on Your Server

Social distancing has shaped an increase in usage of remote working tools. One such tool is Jitsi video conferencing. In this article, I want to describe how easy it is to spin up a free video conferencing server.
8 Reasons to Use Nuxt

When you use Vue for your project, there is a great chance that Nuxt can improve your experience significantly. By using Nuxt you get all the benefits of the Vue ecosystem plus some significant enhancements that I want to highlight in this article
Snipcart and Gatsby for Easy Digital Goods Shop

Quickly building a shop for digital goods on an e-commerce website is important for many merchants. Using Snipcart and the CMS Gatsby allow us to integrate a shop fast.
Best Multilingual Web Fonts

As the world grows more and more globalized, companies are looking for a uniform identity across their markets. Thus, the demand for fonts that shine and offer the same harmony across languages and scripts (writing systems) is increasing.
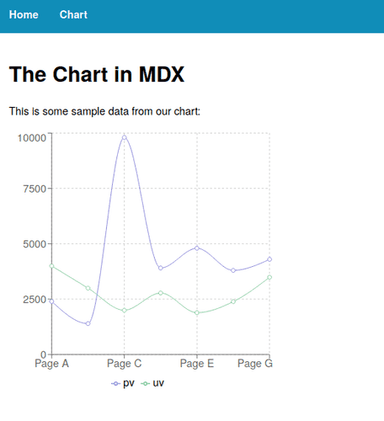
Creating Interactive Markdown with MDX

Markdown is a popular format for online content due to its easy syntax. Now you can create interactive content using React components in Markdown with MDX. In this article, I show how to use MDX with a React application to render an interactive chart with Recharts in a markdown file.
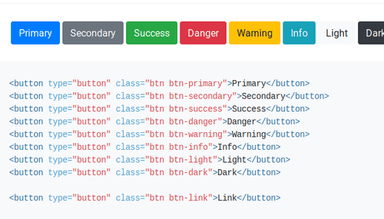
Bootstrap Internals

Bootstrap is a hugely popular frontend framework. Looking behind the scenes of Bootstrap unveils its heavy reliance on Sass, a CSS language. This article shows some internals of Bootstrap, with a focus on the button component and the build environment.
Using Ansible to Install Node.js

DevOps skills are becoming more important for Node.js developers. With Ansible, you can configure your cloud servers automatically. Node.js is a popular JavaScript server platform. How to install a CentOS Linux server with Node.js and Nginx using Ansible I want to show in this article.
Self-hosting Podcasts with GatsbyJS

GatsbyJS is a fast static Content Management System (CMS). It can be individually extended by anybody knowing a bit of JavaScript and React. Since podcasts are undergoing a revival, this article shows how to self-host podcast audio files on your Gatsby website.
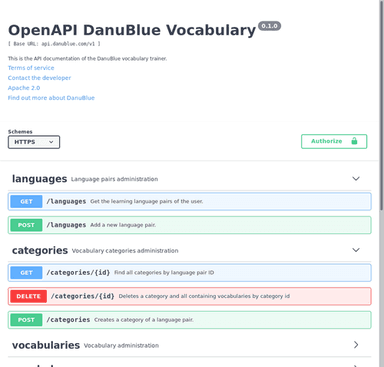
Easy Documentation with OpenAPI for Express

Having an Express REST API is great, but you need to teach other developers how to properly use it. This is the mission of the OpenAPI documentation specification for REST APIs.
The Internet of Creatures

What if we could connect the entire earth's biosphere with the web? This would enable us to empathize more with the world's creatures.
Recognizing a Bison with ML

The ml5.js library makes it easy for JavaScript developers to integrate machine learning (ML) in their web application. In this article, I show you how to easily recognize a bison with AI.


