
Top Component Libraries for React in Comparison
For every serious web application, you should choose a component library. There are some very good ready-made libraries out there, so why reinvent the wheel? This article compares the top five component libraries for React by creating a simple login screen.
Material UI
Material Design is a design language developed by Google in 2014. Google uses it in the Android operating system and in their own products.
Material UI implements the Material Design for React. It is a very popular React library and is backed by a company based in Paris. For styling, the library uses their own CSS-in-JS solution and styled-components. Also, it has the possibility to adapt the theme. Overall, it is a powerful library and if you like the Material Design language you will get a comprehensive solution to build your products on.

// taken from https://github.com/mui-org/material-ui/tree/master/docs/src/pages/getting-started/templates/sign-in
import React from 'react'
import Avatar from '@material-ui/core/Avatar'
import Button from '@material-ui/core/Button'
import CssBaseline from '@material-ui/core/CssBaseline'
import TextField from '@material-ui/core/TextField'
import LockOutlinedIcon from '@material-ui/icons/LockOutlined'
import Typography from '@material-ui/core/Typography'
import { makeStyles } from '@material-ui/core/styles'
import Container from '@material-ui/core/Container'
const useStyles = makeStyles(theme => ({
paper: {
marginTop: theme.spacing(8),
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
},
avatar: {
margin: theme.spacing(1),
backgroundColor: theme.palette.secondary.main,
},
form: {
width: '100%', // Fix IE 11 issue.
marginTop: theme.spacing(1),
},
submit: {
margin: theme.spacing(3, 0, 2),
},
}))
export default function SignIn() {
const classes = useStyles()
return (
<Container component="main" maxWidth="xs">
<CssBaseline />
<div className={classes.paper}>
<Avatar className={classes.avatar}>
<LockOutlinedIcon />
</Avatar>
<Typography component="h1" variant="h5">
Sign in
</Typography>
<form className={classes.form} noValidate>
<TextField
variant="outlined"
margin="normal"
required
fullWidth
id="email"
label="Email Address"
name="email"
autoComplete="email"
autoFocus
/>
<TextField
variant="outlined"
margin="normal"
required
fullWidth
name="password"
label="Password"
type="password"
id="password"
autoComplete="current-password"
/>
<Button
type="submit"
fullWidth
variant="contained"
color="primary"
className={classes.submit}
>
Sign In
</Button>
</form>
</div>
</Container>
)
}
Fluent UI React
Fluent is an open source and cross-platform design system created by Microsoft. Fluent UI React is the implementation of the Fluent system for React web developers.
The website of Fluent UI React has a good documentation with best practices recommendations. Also, there is first-class support for TypeScript. For theming, there is a Fluent UI Theme Designer website where you can interactively customize your theme.
Overall, if you like the design, there is nothing wrong with using Fluent UI.

import * as React from 'react'
import { Card } from '@uifabric/react-cards'
import { TextField } from 'office-ui-fabric-react/lib/TextField'
import { Text } from 'office-ui-fabric-react'
import { PrimaryButton } from 'office-ui-fabric-react'
const Login = () => {
const cardTokens = { childrenMargin: 20, width: 500, maxWidth: 400 }
return (
<Card
aria-label="Basic vertical card"
tokens={cardTokens}
style={{
marginLeft: 'auto',
marginRight: 'auto',
marginTop: '10rem',
}}
>
<Card.Section>
<Text
block
variant="xLarge"
style={{ textAlign: 'left', marginBottom: '2rem' }}
>
Sign In
</Text>
<TextField underlined placeholder="Email address" />
<TextField underlined type="password" placeholder="Password" />
<PrimaryButton text="SIGN IN" style={{ marginTop: '3rem' }} />
</Card.Section>
</Card>
)
}
export default Login
Ant Design
The design system by Ant Financial, a big Chinese financial company is open source. Ant Financial is affiliated with the big e-commerce company Alibaba. Many other major Chinese internet firms like Tencent and Baidu are also using this design system.
The library Ant Design is comprehensive and has a great selection of components. Documentation is good, but some pages are still only in Chinese. TypeScript is supported and theming is possible with Less variables.
This library is sure to stay around as it is backed by the major Chinese internet companies.

import React from 'react'
import { Card } from 'antd'
import { Input } from 'antd'
import { UserOutlined } from '@ant-design/icons'
import { LockOutlined } from '@ant-design/icons'
import { Button } from 'antd'
const Login = () => {
return (
<>
<Card
title="Login"
style={{
width: 300,
marginLeft: 'auto',
marginRight: 'auto',
marginTop: '5rem',
}}
>
<Input placeholder="Email Address" prefix={<UserOutlined />} />
<Input
placeholder="Password"
type="password"
style={{ marginTop: '1.5rem' }}
prefix={<LockOutlined />}
/>
<Button type="primary" style={{ width: '100%', marginTop: '1.5rem' }}>
SIGN IN
</Button>
</Card>
</>
)
}
export default Login
React Spectrum
Adobe has created an open source design system called Spectrum. As the developer of the well-known software design products like PhotoShop and Illustrator, they have put their focus on great design.
And that shines through, as Spectrum looks refreshingly different from the other design systems. One can perceive a sense of harmony in the composition of the components.
The React implementation of Spectrum is called React Spectrum. A focus of React Spectrum is accessibility, which all components support. The documentation is great, and React Spectrum also features the support of internationalization. There is also React Stately, a collection of React hooks for the management of the design system. Theming is supported, as well as an automatic dark mode.
At the time of this writing, some components (like the combobox) are still in alpha version and not released. But this should change quickly.
React Spectrum is a great match for web applications that want to stand out design-wise.

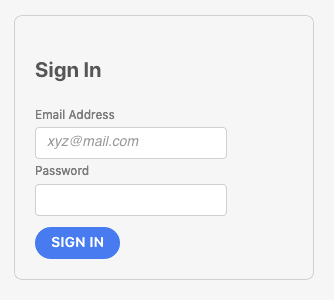
import React from 'react'
import { Flex, Heading, View, TextField, Button } from '@adobe/react-spectrum'
const Login = () => {
return (
<Flex
direction="column"
justifyContent="center"
alignItems="center"
height={window.innerHeight + 'px'}
>
<View
borderWidth="thin"
borderColor="dark"
borderRadius="medium"
padding="size-250"
width="300px"
>
<Heading level={2}>Sign In</Heading>
<TextField label="Email Address" placeholder="[email protected]" />
<TextField label="Password" type="password" />
<Button variant="cta" marginTop="size-130">
SIGN IN
</Button>
</View>
</Flex>
)
}
export default Login
Semantic UI React
Semantic UI React has everything you would expect from a component library. It has over 50 components and a good theming concept. As a community project, it depends on contributions. So it is good to know that it is still active.

Login.js
import React, { useState } from 'react'
import { Grid, Form, Segment, Button, Header, Message } from 'semantic-ui-react'
const Login = () => {
return (
<>
<Grid
textAlign="center"
verticalAlign="middle"
style={{ marginTop: '7rem' }}
>
<Grid.Column style={{ maxWidth: 450 }}>
<Header as="h2" icon color="blue" textAlign="center">
Sign In
</Header>
<Form size="large">
<Segment stacked>
<Form.Input
fluid
name="email"
icon="mail"
iconPosition="left"
placeholder="Email address"
/>
<Form.Input
fluid
name="password"
type="password"
icon="lock"
iconPosition="left"
placeholder="Password"
/>
<Button color="blue" fluid size="large">
SIGN IN
</Button>
</Segment>
</Form>
<Message>
Not a user? <a href="register">Register here.</a>
</Message>
</Grid.Column>
</Grid>
</>
)
}
export default Login
Conclusion
Tastes in design are different, so by using one of the design system of the major companies, you are good. The future of Semantic UI React depends on the community which is active today. So if you want to support an independent project, Semantic UI React is the choice for you.
I hope I could make your selection of a suitable component library with this article a little easier.
References
-
Material Design: https://material.io
-
Fluent Design: https://www.microsoft.com/design/fluent/
-
Spectrum: https://spectrum.adobe.com/
-
Ant Design: https://ant.design/
-
Semantic UI: https://semantic-ui.com/
Published
4 Aug 2020
