React Native Audio Recording App

Often you need to record audio on a mobile device and send it to a server for further processing. In this article, I show you how to do that with React Native and Flask.
Configuring MDX for Next.js

MDX allows you to write JSX in Markdown documents. You can embed these components in your document. In this article, I show how to configure your Next.js application to work with MDX.
Comparing 3 Popular JavaScript Charting Libraries

Many websites need to visualize data in charts. This article compares three of the most popular open source charting libraries (Chart.js, Plotly.js and ECharts) from the perspective of the software developer.
Deploying to Netlify from GitLab

GitLab is a popular git-focused DevOps platform. Netlify is a cloud computing startup that offers to host your static site. In this article, I show how to configure the GitLab build pipeline to deploy to a Netlify project.
Five Modern Frontiers

The Americas were the frontier for European settlers during much of the 15th to 19th century. Today everything seems to be explored and settled. But looking closer, one can identify five modern frontiers that are worth discovering.
Conventional Commits for VS Code

Conventional Commits is a specification for writing standardized git commit messages. This article is about how to use conventional commits conveniently in Visual Studio Code.
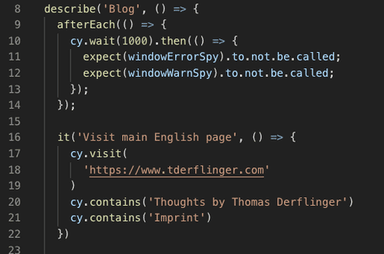
Testing for Console Errors in Cypress

Cypress is a popular tool for end-to-end testing for web applications. Often you want to be sure you did not forget console messages or did not introduce errors in your final application. This article shows how to test for that in Cypress.
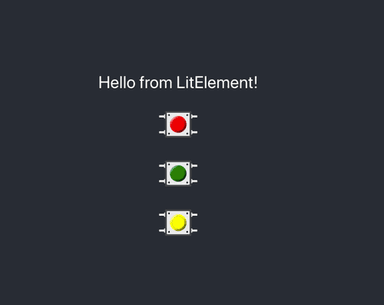
LitElement Web Components in React App

LitElement is a Web Component library by Google. It succeeds the Polymer library and strives for speed and compatibility with the Web Components standard. How to integrate LitElements into your React application and use event handling, I want to show in this article.
Trigonometry Graphs with Octave

Octave is a free and open source scientific computing platform. It is especially suited for mathematical operations and has a simple mechanism to plot the data. Trigonometry visualizations are especially powerful with Octave.
Top Component Libraries for React in Comparison

For every serious web application, you should choose a component library. This article compares Material UI, Fluent UI React, Ant Design, React Spectrum and Semantic UI React.
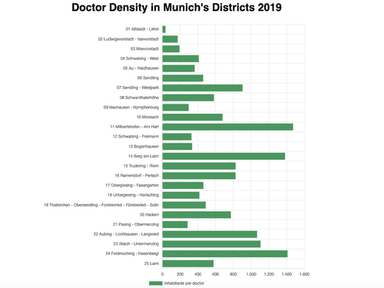
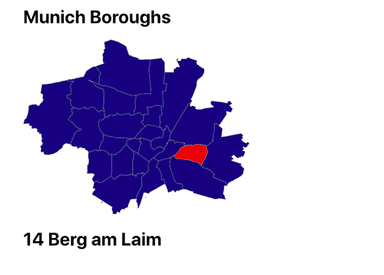
Interactive SVG Outline Map in React

Interactive maps on the web are a great way to visualize information. How to create an interactive outline map with React of the city of Munich, I want to show in this article.
Media Query Breakpoints with Styled Components

In every responsive web project, you need media queries to adapt to different screen sizes. Styled components are a popular way to write CSS styles in React applications. This article proposes a way to write media queries with the styled components library Emotion.


