
Libros electrónicos web mejorados con Honkit
Me encanta leer libros. Pero también me gusta leer libros en mi tableta o en mi portátil. Con una aplicación como Honkit se pueden crear libros electrónicos de gran calidad a partir de archivos Markdown. Estos ebooks son fáciles de distribuir y se pueden leer utilizando el navegador. Este artículo explica cómo crear ebooks con Honkit.
Proyecto Gutenberg
Proyecto Gutenberg es un gran proyecto que proporciona ebooks gratuitos. Los ebooks están disponibles en muchos formatos, incluyendo epub, pdf y una versión web HTML para leer en el navegador. Pero el diseño de la versión HTML para leer en el navegador no es muy bueno. El texto no está justificado y la fuente es demasiado pequeña. Así que decidí buscar una solución mejor.
Honkit
Honkit es una herramienta que permite crear libros electrónicos a partir de archivos Markdown. Honkit es un fork de Gitbook que te permite crear ebooks. Honkit está escrito en Node.js y usa la sintaxis Markdown para crear sitios web de ebooks. Podrías comparar Honkit con un generador de sitios estáticos como Jekyll, pero para ebooks.
Usando Honkit para Ebooks
Para usar Honkit, necesitas inicializar un proyecto Node y añadir la dependencia honkit a tu proyecto.
Luego añade un archivo book.json con los metadatos del libro y allí define el nombre de la carpeta donde se encuentran los archivos Markdown de tu ebook. Así es como se ve el archivo book.json en mi proyecto:
{
"root": "./docs",
"title": "La vuelta al mundo en ochenta días"
}
Tomé el libro electrónico La vuelta al mundo en ochenta días de Julio Verne del Proyecto Gutenberg y lo convertí en archivos Markdown. Estos archivos Markdown separados, cada uno para un capítulo, son luego combinados en un único sitio web de libros electrónicos por Honkit.
Los archivos Markdown se encuentran en la carpeta docs en mi caso. Es importante tener también un archivo llamado SUMMARY.md que es la tabla de contenidos que enlaza con todas las diferentes secciones de tu libro. También he creado una imagen de portada con DALL-E2 y he añadido el archivo a README.md que es el primer archivo que se muestra al abrir el sitio web del ebook.
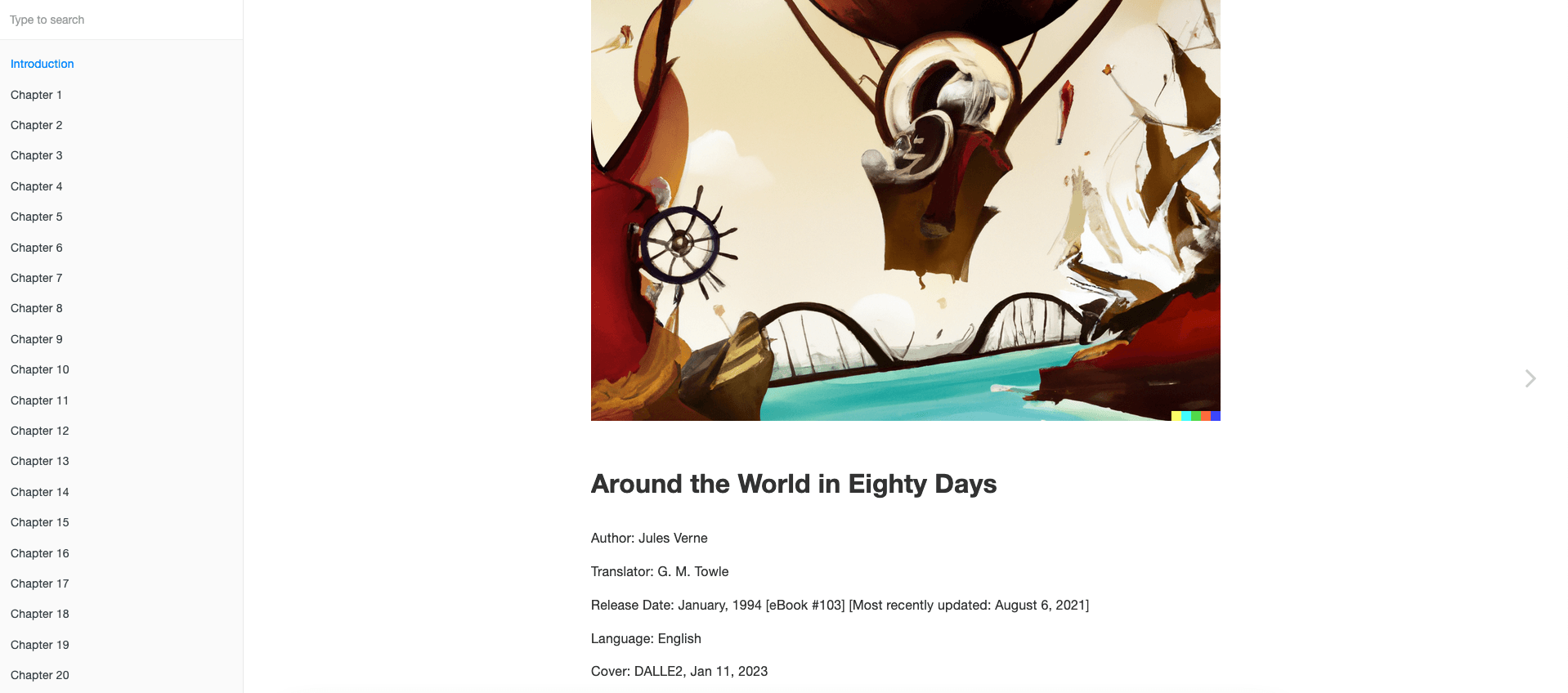
Una vez que inicies honkit con npm run serve y vayas a la URL local, verás el ebook basado en web en el navegador, como en la siguiente imagen:

Así es como se ve el ebook para lectura de texto normal en el navegador con un tema de color diferente:

Esta versión web del ebook es mucho mejor para leer que la versión del Proyecto Gutenberg. Tiene opciones adicionales para cambiar los colores y el tamaño de la fuente.
También tiene una función de búsqueda y una tabla de contenidos. Además, puedes navegar fácilmente entre las diferentes secciones mediante las teclas izquierda y derecha del teclado. Para la lectura móvil, la interfaz web es responsiva y funciona bien en dispositivos móviles. Como Honkit es de código abierto, puedes modificarlo o añadir plug-ins que mejoren su funcionalidad.
Puedes desplegar el ebook generado fácilmente y con muy pocos gastos en un servicio de alojamiento de sitios web estáticos como Netlify, Cloudflare o AWS S3. Puedes consultar el código fuente de mi versión del ebook La vuelta al mundo en ochenta días en GitLab. El enlace está más abajo en la sección Referencias.
Conclusión
Con algunos conocimientos de Node.js y Markdown, puedes crear fácilmente tus propios ebooks con Honkit. Es una gran herramienta para crear ebooks basados en web que son fáciles de leer y navegar.
Referencias
-
Jules Verne web ebook: https://jules-verne-80-days-world.netlify.app
-
Jules Verne web ebook source: https://gitlab.com/tderflinger/jules-verne-honkit
-
Project Gutenberg: https://www.gutenberg.org
-
Honkit: https://honkit.netlify.app
Imagen de portada creada por DALL-E2.
Publicado el
10 ene. 2023
