Bootstrap Internals
The great advantage of open source projects is that you can look behind the scenes. It is an opportunity to learn and be stunned. Bootstrap is a hugely popular frontend framework. Looking behind the scenes of Bootstrap unveils its heavy reliance on Sass, a CSS language. This article shows some of the internals of Bootstrap with a focus on the button component and the build environment.
Bootstrap
Bootstrap is an open source CSS framework that is responsive and works with mobile devices. It is used for user interface design. Originally programmed by Mark Otto and Jacob Thornton at Twitter and released in 2011, it has since then gained a great worldwide popularity.
Folder Structure
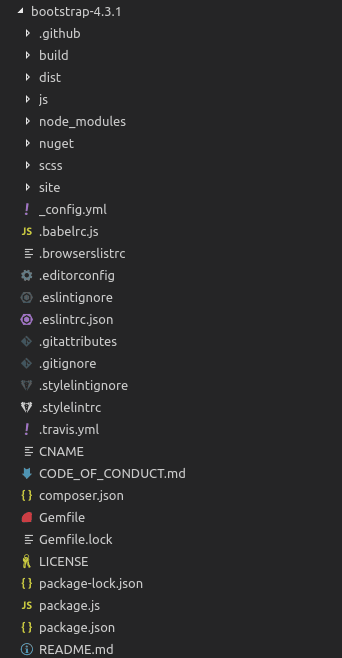
When you download the Bootstrap source code, the folder looks like this:

You can see there is a /js folder that contains the JavaScript files. Not all Bootstrap components use JavaScript, but those that do have their source files located here. In /js/src/tools there is a JavaScript file called sanitizer.js that is for sanitizing HTML, for security reasons.
It is important to note that in the current version 4.3.1, Bootstrap relies on the JQuery library for its JavaScript. A planned feature is the exchange of JQuery with plain JavaScript in version 5 of Bootstrap.
Then there is the /js/tests/unit folder that contains unit tests written in the QUnit test framework. QUnit is also used by JQuery.
Bootstrap also has a folder for integration tests which seems to be more of a stub and a folder for manual visual tests.
The other folders found in the Bootstrap source code are /scss with all the visual descriptions in the Sass language. Then there is the /site folder that contains the official Bootstrap website generated with Jekyll.
Sass
The most important files of Bootstrap, the "soul" of Bootstrap, are located in the /scss folder. As the Sass webpage states, Sass is "CSS with superpowers". It is a programming language that transpiles the Sass language into plain CSS that can be understood by all modern browsers. All valid CSS is also valid Sass. It brings some new features to CSS, like variables, mixins, for loops, interpolation and more.
If you want to understand Bootstrap, you need to know Sass. The /sass folder has three subfolders. The /sass/mixins folder contains the mixins which are styles that can be reused throughout the stylesheet. It is a kind of multiple inheritance for CSS styles.
The other folder under sass is the /sass/utilities folder. It contains utility selectors like borders, float and spacing. Then there is another folder called /sass/vendor which contains the source code of RFS. RFS (Responsive Font Sizes) is a unit resizing engine developed for font resizing.
Taking a look at the _buttons.scss source code, you will realize that a lot of functionality is used from other files. One useful file that is referenced a lot is _variables.scss. There, variables like colors and sizes are defined. This file is also used by _buttons.scss.
Furthermore, _buttons.scss uses the _buttons.scss from the /sass/mixins directory. It contains for example, the mixins button-variant and button-size.
Sometimes it is not easy to figure out where in the source tree the references mixins and variables are located. Then the search functionality of your IDE comes handy.
Build Tools
Build tools are tools installed usually via NPM to run the transpilation, bundling, testing, and linting of Bootstrap. You can see the list of used tools in the file package.json. There under the property devDependencies is a list of tools used. You will find the Karma test runner for running unit tests.
Then, there is the module bundler Rollup. Stylelint is used for checking the styles for correctness. Of course, the Babel JavaScript transpiler is used as well as Sinon for testing. The utility bundlesize is used to keep an eye on the size of the Bootstrap files.
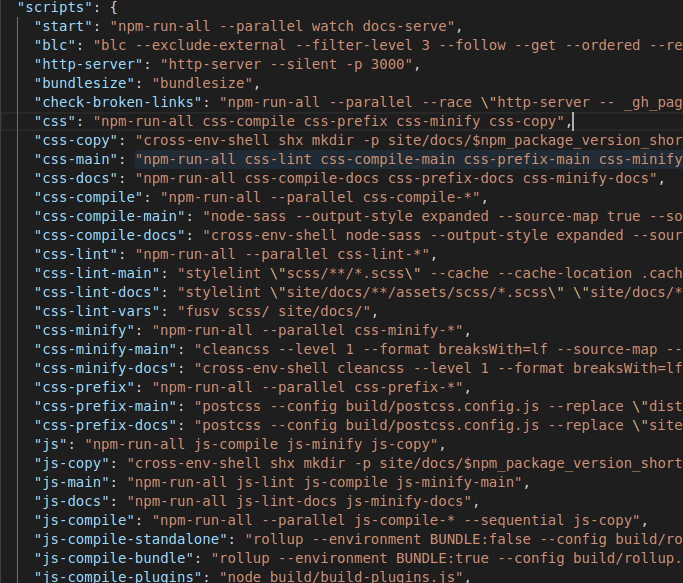
Bootstrap has an elaborate system of scripts. You can run every component individually, for example, if you would like to only generate, lint and minify the CSS files, you can run by npm run css
Here is a list of some scripts from the package.json you can start:

Conclusion
The Bootstrap source code looks clean and well-organized. It is sometimes not clear where the referenced mixins and variables are located in the Sass source. But that is more due to Sass's missing package system. I think looking behind the scenes of Bootstrap is a good opportunity to learn and be stunned.
Sources and Further Reading
-
Bootstrap: https://getbootstrap.com/
-
Sass: https://sass-lang.com/
Published
2 Sep 2019
