
Best Vue 3 Component Libraries
Vue 3 is now the default and recommended version of Vue. It has a number of great improvements that make it more valuable for programmers. So what are the best UI component libraries with support for Vue 3 available today? In this article, I want to introduce the five best open source UI component libraries for Vue 3.
A New Vue
On February 7, 2022, Vue 3 has finally arrived together with solid English documentation. One of the main changes in comparison to Vue 2 is the full support for TypeScript and the introduction of the Composition API. Also, some parts of the tooling around Vue 3 have changed. Vite is now the recommended toolchain for Vue projects. And Pinia is the state management library officially endorsed by the founder of Vue, Evan You.
A new version of Vue brings along the necessity to update the UI component libraries. Component libraries are important for most Vue projects because they speed up the development of a Vue application and ensure a consistent look and feel.
As of the date of writing this article, the following major component libraries already work with Vue 3:
Naive UI
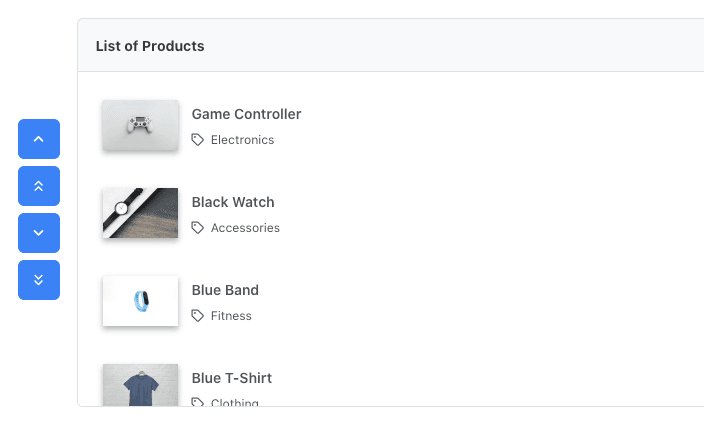
 Screenshot Naive UI component
Screenshot Naive UI component
Naive UI is a new component library for Vue 3. On GitHub, it has 8.5k stars (April 2022) and is published under an MIT license. The library has more than 80 components, thus it should meet the needs of most projects.
The main developer of Naive UI speaks Chinese Mandarin, thus it also has good documentation in Mandarin.
When you need to customize the components to your color theme, you can simply change it in a JavaScript global object. There is no need to change Sass or CSS variables.
Like other component libraries, the website of Naive UI also publishes examples of each component together with code snippets and an API documentation. Accessibility (a11y) support is currently a work in progress.
Naive UI's design looks very similar to another component library, Ant Design Vue that appears later in this list.
Due to the large number of components and its clean design, this library nonetheless can be a good choice.
Website: https://www.naiveui.com
Quasar
 Screenshot Quasar component
Screenshot Quasar component
Quasar has the ambitious goal of providing a cross-platform component library not only for web applications but also for mobile, desktop and browser extensions.
It has 21k stars (Aprils 2022) on GitHub and is licensed under an MIT license.
The project's founder is Razvan Stoenescu from Romania, but Quasar also has a big community of contributors. Quasar is a popular framework and it even has a Quasar Awesome list.
The design of the components in Quasar adhere to Google's Material Design specification. When you want to customize the components, Quasar relies on Sass/Scss variables. For better developer experience, Quasar also has a CLI tool. Accessibility support (a11y) is currently not available.
When you need a Material Design component library for your Vue 3 project that has a big community, then you should evaluate Quasar.
Website: https://quasar.dev
Vuestic UI
 Screenshot Vuestic component
Screenshot Vuestic component
Vuestic UI is the effort of Epicmax, a Vue development company in Tbilisi, Georgia. Vuestic UI has 1.2k stars (April 2022) on GitHub and is published under an MIT license. The library comprises 52 components, and the components have also been tested with keyboard navigation.
You can customize the components with CSS variables. The website documents the API (props, events, slots and methods) for each component in English. Also, you can see example code snippets for how each component works on the website.
Overall, a solid offering for Vue 3 web applications.
Website: https://vuestic.dev
Ant Design Vue
 Screenshot Ant Design Vue component
Screenshot Ant Design Vue component
Ant Design is a design system created by the large Chinese companies Alibaba and Ant Financial.
It originally supported React, but has now been ported to Vue 3 in a community effort as "Ant Design Vue".
On GitHub, Ant Design Vue has 16.4k stars (April 2022) and is published under an MIT license.
It has a big selection of components and the website documents its usage with code snippets and an API documentation in English. Accessibility (a11y) is currently not well-supported.
There is another component library in this list, Naive UI, that has a similar look and feel like Ant Design Vue.
So for projects that need a consistent component library that is supported by big companies, Ant Design Vue is a good choice.
Website: https://www.antdv.com
PrimeVue
 Screenshot PrimeVue component
Screenshot PrimeVue component
PrimeVue is a project of the Turkish company PrimeTek. PrimeTek has a long and established history as a provider of component libraries, mainly in the Java enterprise market.
With PrimeVue, the company publishes a 90 components strong library for usage in Vue 3 projects. On GitHub, it has 2.3k stars (April 2022) and is licensed under an MIT license.
The styles can be customized by overwriting the styles in CSS, which is not the easiest way.
But it has good support for the needs of enterprise web applications. For example, components like a DataTable with lazy loading differentiates this offering from other component libraries in this list.
Thus, for web applications in the enterprise space, this library can be a very good choice.
Website: https://primefaces.org/primevue/
Conclusion
Currently, there are a number of good open source UI component libraries with support for Vue 3 out there.
If your projects need strong support for Accessibility (a11y), I would recommend the established Bootstrap project. Currently, there is no specific wrapper library for Vue 3 available, but Bootstrap can be integrated in Vue 3 projects as is with some minor effort.
Thus, I hope this article has served you by giving a brief overview of the current Vue 3 component library offerings.
References
-
Vue: https://vuejs.org/
-
Naive UI: Website: https://www.naiveui.com
-
Vuestic UI: https://vuestic.dev/
-
Quasar: https://quasar.dev
-
Ant Design Vue: https://www.antdv.com
-
PrimeVue: https://primefaces.org/primevue/
-
Bootstrap: https://getbootstrap.com/
Published
12 Apr 2022
