
Rotating Sculpture in VR with A-Frame
A-Frame is a VR (Virtual Reality) framework written in JavaScript, developed by Mozilla. It runs in the browser and can display interactive 3D scenes using the normal desktop browser. It also supports VR headsets like Oculus Go, Oculus Quest, HTC Vive and Windows Mixed Reality.
A-Frame supports WebVR or its successor WebXR. It is developed as a W3C standard. The WebXR standard is currently in evolution, but support by browsers is gaining traction.
How to build a VR website of a rotating sculpture with A-Frame, I want to show in this article.
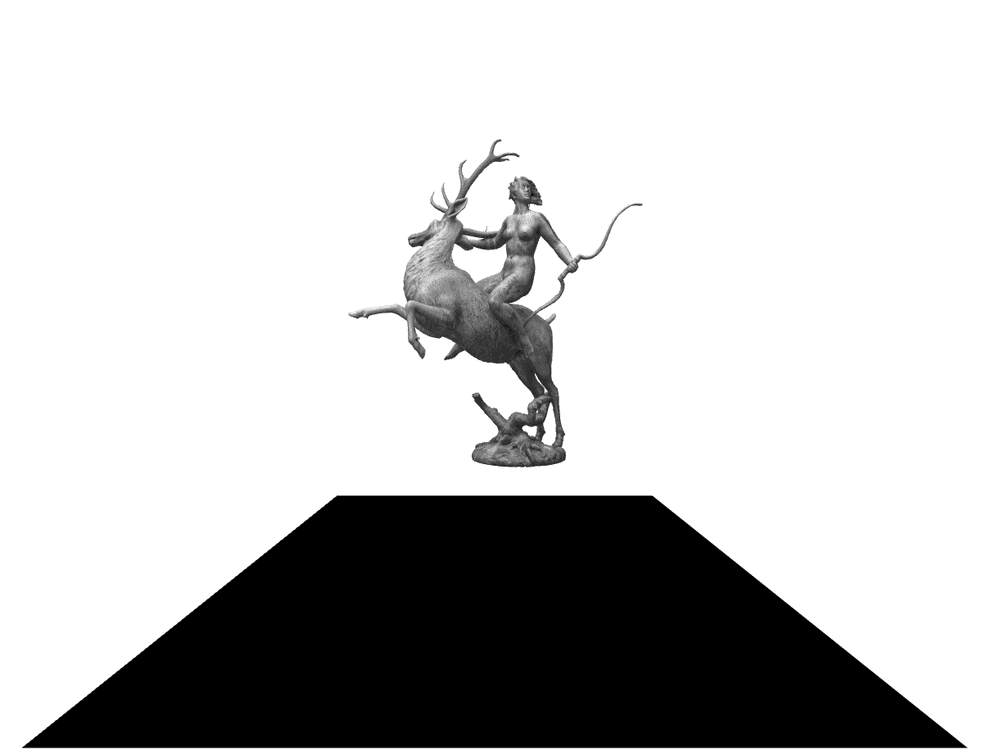
First, you need a 3D object. Suitable objects can be found on sites like SketchFab. For the purpose of this article I, take the Artemis sculpture by C. Bjerg and Poul Holsøe from 1934. It stands in a park in Copenhagen, Denmark. Artemis is a goddess of the hunt and wild animals in ancient Greek religion.
The 3D model has a permissive license and can be used by attribution. When you download the file, only the .OBJ and the textures are needed.
Then you need an HTML file where the loading of the sculpture file and the positioning takes place. This is as simple as loading the A-Frame JavaScript files in the head section and then building a scene. The HTML elements in the A-Frame framework always begin with a- . So the scene object is called a-scene, the sky object a-sky and so on.
So you can use your knowledge of Web development when creating a 3D scene with A-Frame.
This is how the finished VR scene looks like in source code:
<html>
<head>
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-plane
position="0 0 -4"
rotation="-90 0 0"
width="4"
height="4"
color="#000000"
></a-plane>
<a-sky color="#FFFFFF"></a-sky>
<a-assets>
<a-asset-item
id="hall-obj"
src="./artemisfountain-low.OBJ"
></a-asset-item>
<img id="hall-texture" src="./textures/artemis-diffuse-bw.jpg" />
</a-assets>
<a-entity
position="0 -32 -50"
animation="property: rotation; to: -90 360 0; loop: true; dur: 10000"
rotation="-90 0 0"
obj-model="obj: #hall-obj;"
material="src: #hall-texture"
id="hall"
>
<a-entity position="0 20 -120"></a-entity>
</a-entity>
</a-scene>
</body>
</html>
You can see that the sculpture is called an asset and loaded with the a-assets element. The actual rotation is done in the a-entity with the animation attribute. You need to be careful with the coordinate system to rotate in the right direction.
Otherwise, this is all declarative and not much code.
Now you need to access the scene from your VR device. For my Oculus Go, they force you into a registration as a developer to transfer data from your computer to the Oculus Go.
So you can circumvent this by deploying the HTML code to the "cloud". I use AWS S3 and simply copy the code to a bucket.
This little bash script does that for me:
cd src
aws s3 sync --acl public-read . s3://vr.tderflinger.com
firefox vr.tderflinger.com.s3-website.eu-central-1.amazonaws.com
In the /src directory I have the A-Frame source code, and it is copied to my bucket, vr.tderflinger.com. Then I can open the URL in my browser. The same URL you also need to input in your VR device's browser.
Then you can click on the icon on the bottom right, and you are immersed in the scene.
The project source code can be downloaded from the GitHub link below.
Conclusion
For people coming from web development, it is relatively easy to get started with A-Frame. Since A-Frame leverages web technology, you can step by step build more ambitious projects.
Sources and Further Reading
-
A-Frame: https://aframe.io/
-
WebXR: https://www.w3.org/TR/webxr/
-
Rotating Artemis source code: https://github.com/tderflinger/rotating-artemis-aframe
-
Artemis model is by Rigsters, license of the model is CC BY 4.0 (https://creativecommons.org/licenses/by/4.0/)
Published
1 Jul 2019
