
Enhanced Web E-books with Honkit
I love reading books. But I also like to read books on my tablet or my laptop. Using an application like Honkit, you can create great-looking e-books from markdown files. These e-books are easy to distribute and can be read using the browser. This article explains how to create e-books with Honkit.
Project Gutenberg
Project Gutenberg is a great project that provides free e-books. The e-books are available in many formats, including epub, pdf and an HTML web version for reading in the browser.
But the layout of the HTML version for browser reading is not very good. The text is not justified, and the font is too small. So, I decided to search for a better solution.
Honkit
Honkit is a tool that allows you to create e-books from markdown files. Honkit is a fork of Gitbook that allows you to create e-books. Honkit is written in Node.js and uses the markdown syntax for creating e-book websites. You could compare Honkit to a static site generator like Jekyll, but for e-books.
Using Honkit for E-Books
In order to use Honkit, you need to initialize a Node project and add the honkit dependency to your project.
Then add a book.json file with the book metadata and in there define the folder name where your e-book markdown
files are located.
This is how the book.json file looks like in my project:
{
"root": "./docs",
"title": "Around the World in Eighty Days"
}
I took the e-book Around the World in Eighty Days by Jules Verne from Project Gutenberg and converted it to markdown files.
These separate markdown files, each for one chapter, are then combined into a single e-book website by Honkit.
The markdown files are located in the docs folder in my case.
It is important to also have a file called SUMMARY.md which is the table of contents that links
to all the different sections of your book.
I also created a cover image with DALL-E2 and added the file to README.md which is the first file that is shown
when you open the e-book website.
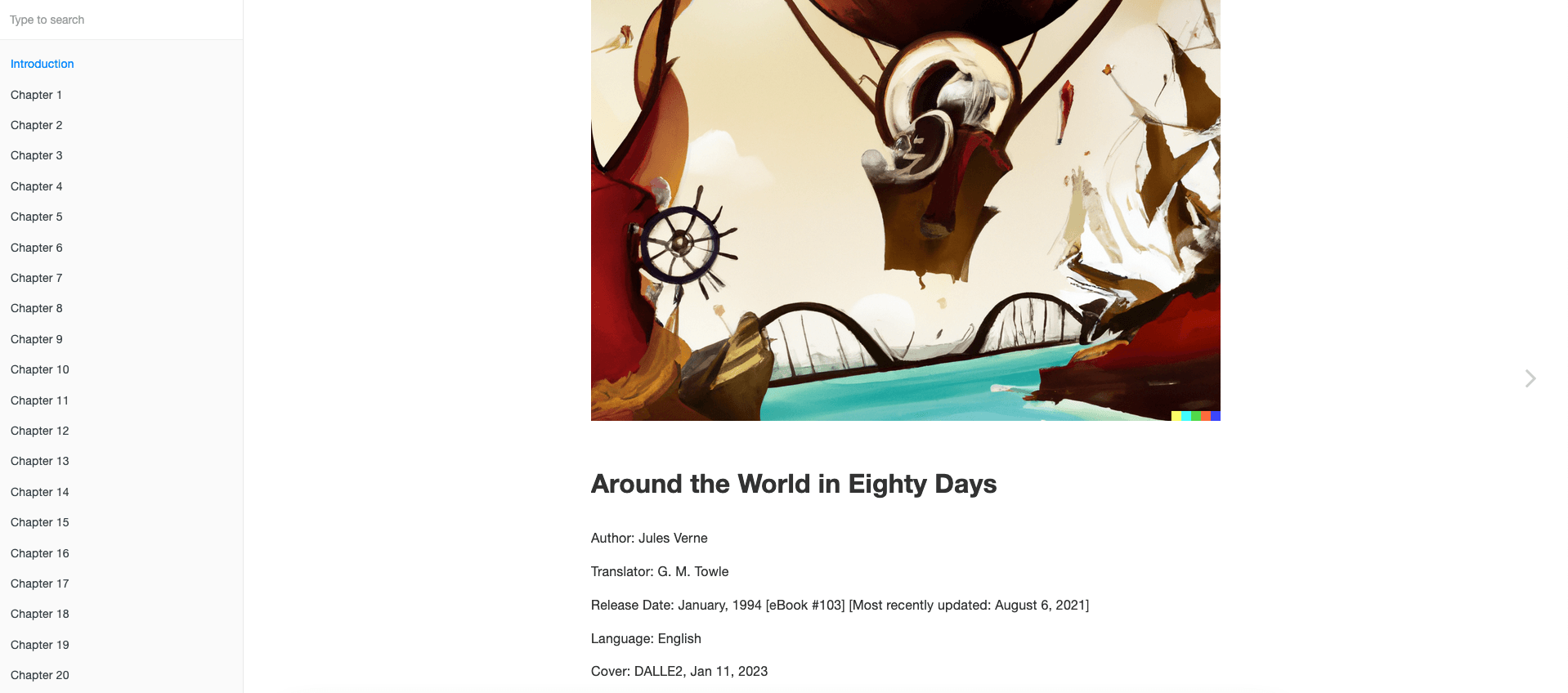
Once you start honkit with npm run serve and go to the local URL, you will see the web-based e-book in the browser,
like in the following image:

This is how the e-book looks like for normal text reading in the browser with a different color theme:

This web version of the e-book is much better for reading than the Project Gutenberg version. It has additional options for changing the colors and the font size. It also has a search function and a table of contents.
Furthermore, you can easily navigate between the different sections via the left and right keys on your keyboard. For mobile reading, the web interface is responsive and works well on mobile devices.
Since Honkit is open source, you can modify it or add plugins that enhance its functionality. You can deploy the generated e-book easily and with very little expenses on a static website hosting service like Netlify, Cloudflare or AWS S3.
You can check out the source code of my version of the e-book Around the World in Eighty Days on GitLab. The link is below in the References section.
Conclusion
With some knowledge of Node.js and markdown, you can easily create your own e-books with Honkit. It is a great tool for creating web-based e-books that are easy to read and navigate.
References
-
Jules Verne web e-book: https://jules-verne-80-days-world.netlify.app
-
Jules Verne web e-book source: https://gitlab.com/tderflinger/jules-verne-honkit
-
Project Gutenberg: https://www.gutenberg.org
-
Honkit: https://honkit.netlify.app
-
Cover image created by DALL-E2.
Published
10 Jan 2023
