
使用 GraphQL 查询世界概况
美国政府出版的《世界概况》包含了世界上所有国家的大量事实。到目前为止,要查询和可视化其中包含的数据并不容易。开源项目 "chi-country-facts "是世界概况手册的 GraphQL API 和图形用户界面。我想在本文中介绍一下它。
世界概况
世界概况是关于世界上所有国家的数据集合。它由美国政府出版,因此带有以美国为中心的偏见。但它包含了大量同质化的数据,便于对全球各国进行比较。因此,它被用作 "Chi-country-facts" 项目的数据基础。
Chi-country-facts
"Chi-country-facts" 依赖于 Gerald Bauer 的 "factbook.json" 项目,该项目解析了《世界概况》的发布网站,并以 JSON 格式提供了易于使用的数据。

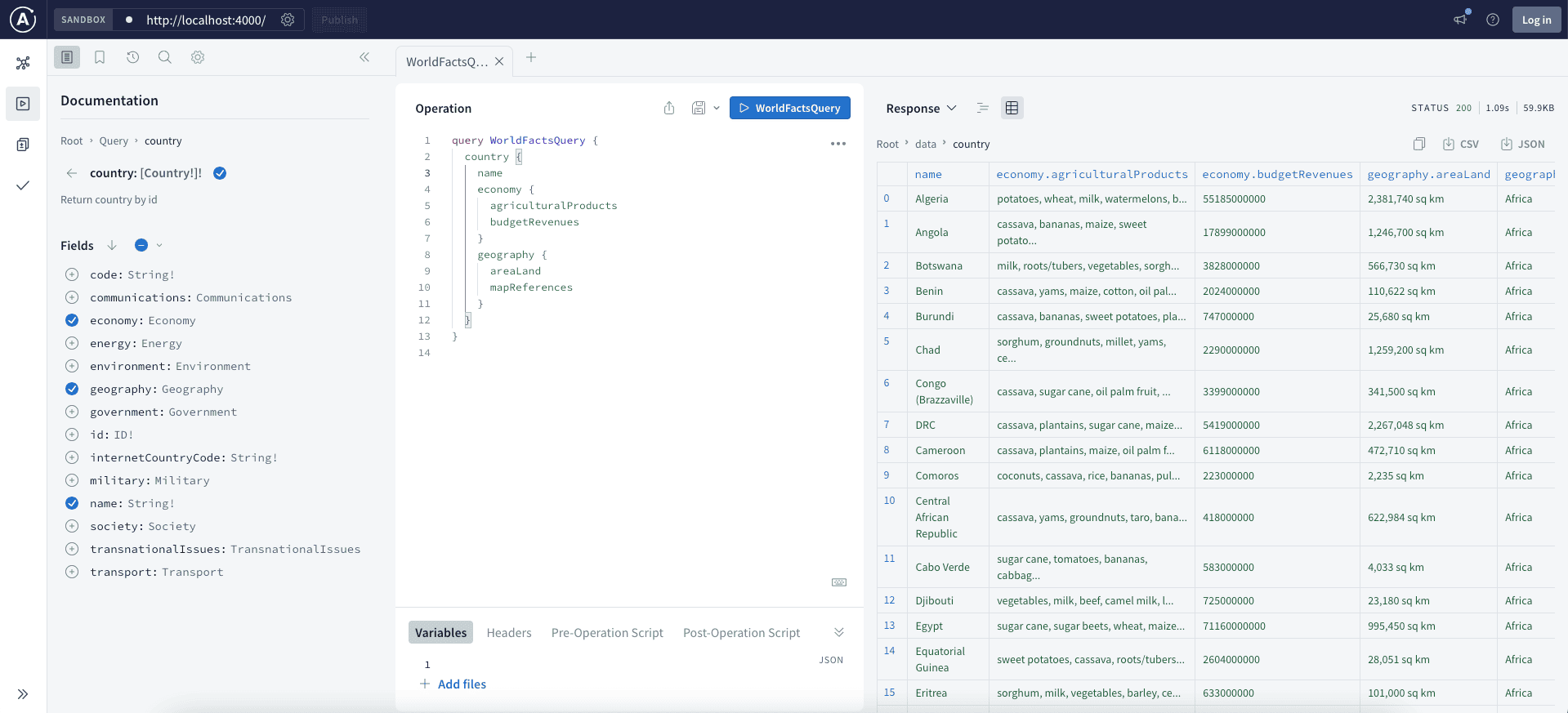
"Chi-country-facts" 由一个将 JSON 国家数据导入 Mongo 数据库的加载器组成。 它集成了 Apollo GraphQL 服务器,还包含一个用于发送 GraphQL 查询(Apollo Sandbox)的简易图形界面,如下截图所示:

使用 "chi-country-facts "的其他可能性是在其基础上构建自定义应用程序,并通过 GraphQL API 查询数据。您也可以直接查询 Mongo 数据库。有许多编程语言的驱动程序可供使用。 但如何在自己的系统上安装应用程序并使用它呢?
安装
要轻松安装 chi-country-facts 的先决条件是你的系统上有 Docker。 由于 chi-country-facts 在 Docker Hub 上发布了一个镜像,你可以使用下面的 docker compose 文件将它与 Mongo 数据库一起运行:
docker-compose.yml
version: '3'
services:
app:
image: tderflinger/chi-country-facts:0.3.0
ports:
- "4000:4000"
depends_on:
- db
environment:
- MONGO_URL=mongodb://db:27017/CountryFacts
db:
image: mongo:latest
volumes:
- mongodb_data:/data/db
volumes:
mongodb_data:
注意,请将映像版本号调整为最新版本。你可以在 Docker Hub 上找到这些信息。一旦你在文件系统中安装了 docker-compose.yml,运行它:
docker compose up
然后,你可以浏览到 http://localhost:4000 并在一个易于使用的界面中指定 GraphQL 查询。
GraphQL 查询
一旦你进入 Apollo GraphQL 沙箱,你就可以在主编辑器中指定 GraphQL 查询。如果不想手动输入查询,可以轻松点击左侧要查询的项目。完成查询后,点击 "运行 "按钮,右侧会显示结果。如果出现错误,沙箱会告诉您需要修改的地方。 例如,可以输入以下有效查询:
query WorldFactsQuery {
country {
name
economy {
agriculturalProducts
budgetRevenues
}
geography {
areaLand
mapReferences
}
}
}
属性 "mapReferences" 是大洲(如非洲、欧洲等)。其他属性通常是标准化的,例如,"budgetRevenues" 属性是以美元为单位的金额。 运行查询后,您应该会在屏幕右侧看到响应。您可以在 JSON 和表格视图之间切换。
下一步是导出结果,以便进一步处理。
导出结果
在 "Response" 面板顶部,你可以选择以 CSV 或 JSON 格式导出结果数据。这两种格式都非常适合进一步处理。在我们的案例中,我们更喜欢 CSV 格式,因为我们最喜欢的数据分析工具可以轻松地支持它。
数据分析
有大量的工具可以分析 CSV 格式的数据。一个流行的开源工具是 Pandas。你可以在大多数系统上安装它,并与 Python 编程语言一起使用。
数据可视化
使用 Pandas,你还可以做一些数据可视化,例如在 Matplotlib 中。网上有很多关于 Pandas 和 Matplotlib 的教程。 在网上进行交互式可视化的一个好方法是使用 D3.js 创建图表。D3.js是一个JavaScript库,可以更方便地创建高级交互式图表,如条形图、饼图、树状图和许多其他类型的图表。 Visual World Facts页面上的图表就是用D3.js创建的。Visual World Facts是一个从 "chi-country-facts "发展而来的网站。在那里,我使用所查询的数据制作了交互式树状图,展示了世界各国之间有趣的关系。 如果你感兴趣,可以去看看。
结论
在当今的互联网上,存在着许多有关世界的巨大开放数据源。保持好奇心非常重要。通过我开发的工具,我希望你能更轻松地从丰富的数据中获得新的见解。
参考资料
- Visual World Facts:https://visual-world-facts.pages.dev
- Chi-country-facts:https://github.com/tderflinger/chi-country-facts
- Apollo GraphQL Server:https://www.apollographql.com/docs/apollo-server
- Pandas: https://pandas.pydata.org
- Factbook.json: https://github.com/factbook/factbook.json
已出版
8 6月 2024
