
Interroger le World Factbook avec GraphQL
Le World Factbook du gouvernement américain contient une pléthore d'informations sur tous les pays du monde. Jusqu'à présent, il n'était pas facile d'interroger et de visualiser les données contenues. Le projet open source chi-country-facts est une API GraphQL et une interface graphique du World Factbook. J'aimerais le présenter dans cet article.
World Factbook
Le World Factbook est une collection de données sur tous les pays du monde. Il est publié par le gouvernement américain et a donc un biais centré sur les États-Unis. Mais il contient une pléthore de données homogènes qui facilitent la comparaison des pays à l'échelle mondiale. C'est pourquoi il est utilisé comme base de données pour le projet chi-country-facts.
Chi-country-facts
Chi-country-facts s'appuie sur le projet factbook.json de Gerald Bauer qui analyse le site web publié du World Factbook et l'offre sous forme de données facilement utilisables au format JSON.

Chi-country-facts consiste en un chargeur qui importe les données JSON sur les pays dans une base de données Mongo.
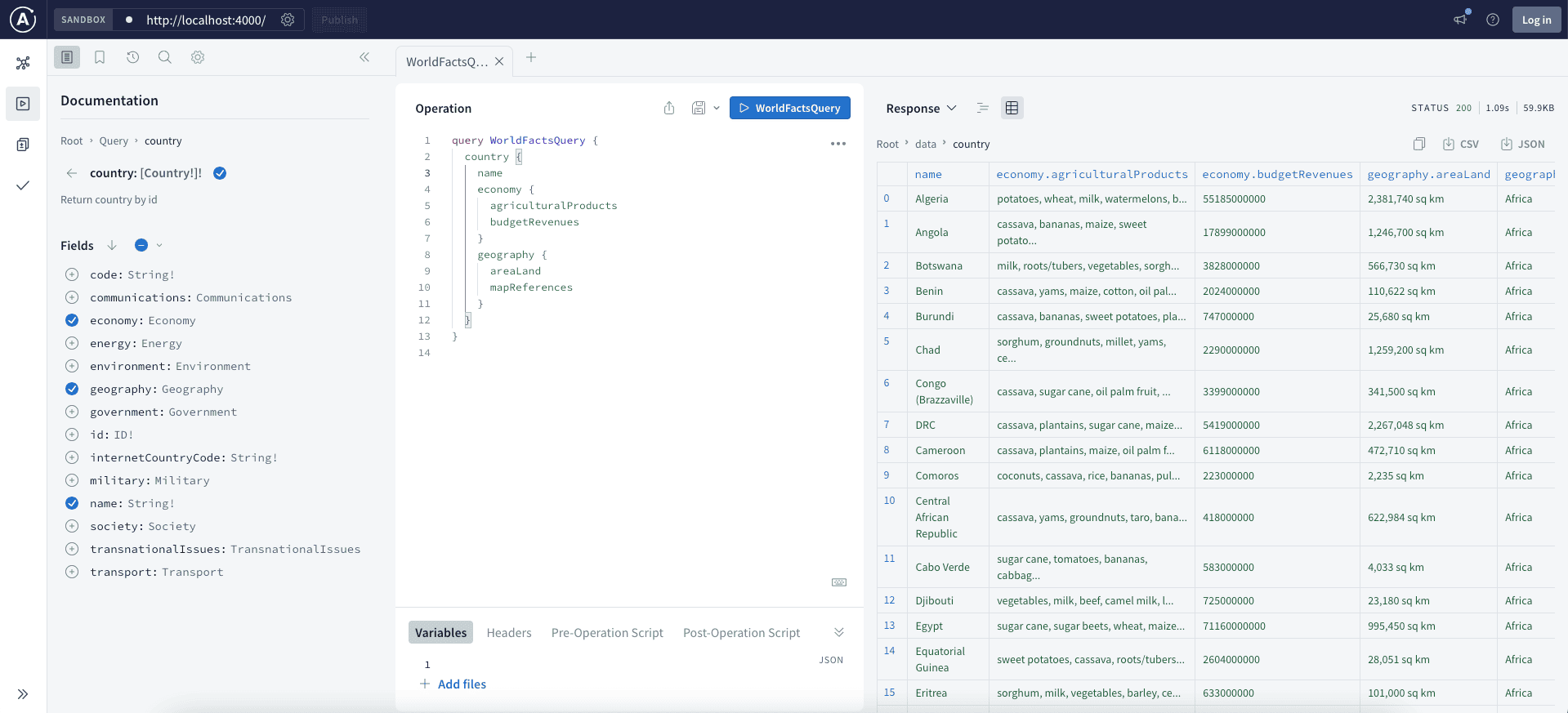
Il intègre le serveur Apollo GraphQL et contient également une interface graphique facile pour envoyer des requêtes GraphQL (Apollo Sandbox), comme on peut le voir sur la capture d'écran ci-dessous :

D'autres possibilités d'utiliser chi-country-facts sont de construire des applications personnalisées par-dessus et d'interroger les données via l'API GraphQL. Vous pouvez également interroger la base de données Mongo directement. Il existe des pilotes dans de nombreux langages de programmation. Mais comment installer l'application et l'utiliser sur votre propre système ?
Installation
Une condition préalable pour installer facilement chi-country-facts est que vous ayez Docker sur votre système. Comme chi-country-facts publie une image sur Docker Hub, vous pouvez l'exécuter avec une base de données Mongo en utilisant le fichier docker compose suivant : docker-compose.yml
version: '3'
services:
app:
image: tderflinger/chi-country-facts:0.3.0
ports:
- "4000:4000"
depends_on:
- db
environment:
- MONGO_URL=mongodb://db:27017/CountryFacts
db:
image: mongo:latest
volumes:
- mongodb_data:/data/db
volumes:
mongodb_data:
Note, adaptez le numéro de version de l'image à la dernière version. Vous pouvez trouver cette information sur Docker Hub. Une fois que vous avez le fichier docker-compose.yml sur votre système de fichiers, exécutez-le avec :
docker compose up
Ensuite, vous pouvez naviguer vers http://localhost:4000 et vous pouvez spécifier les requêtes GraphQL dans une interface facile à utiliser.
GraphQL Queries
Une fois que vous êtes dans le bac à sable Apollo GraphQL, vous pouvez spécifier les requêtes GraphQL dans l'éditeur principal. Si vous ne souhaitez pas saisir manuellement les requêtes, vous pouvez facilement cliquer sur les éléments que vous souhaitez interroger sur le côté gauche, ce qui est généralement plus rapide et plus facile.
Lorsque vous avez fini de spécifier votre requête, vous pouvez cliquer sur le bouton "Exécuter" et les résultats s'affichent sur le côté droit. S'il y a des erreurs, le bac à sable vous indiquera ce qui doit être corrigé. Une requête valide à saisir serait par exemple la suivante :
query WorldFactsQuery {
country {
name
economy {
agriculturalProducts
budgetRevenues
}
geography {
areaLand
mapReferences
}
}
}
L'attribut mapReferences est le continent (par exemple l'Afrique, l'Europe, etc.). Les autres attributs sont généralement normalisés, par exemple, l'attribut budgetRevenues est le montant en USD. Lorsque vous exécutez la requête, vous devriez voir la réponse sur le côté droit de l'écran. Vous pouvez passer de l'affichage JSON à l'affichage sous forme de tableau.
L'étape suivante consiste à exporter les résultats en vue d'un traitement ultérieur. Exportation des résultats en haut du panneau Response, vous avez la possibilité d'exporter les données des résultats au format CSV ou JSON. Ces deux formats sont parfaits pour un traitement ultérieur. Dans notre cas, nous préférons le format CSV car l'un de nos outils d'analyse de données favoris le supporte facilement.
Analyse des données
Il existe une pléthore d'outils pour analyser les données au format CSV. Un outil open source populaire est Pandas. Vous pouvez l'installer sur la plupart des systèmes et l'utiliser avec le langage de programmation Python.
Visualisation des données
En utilisant Pandas, vous pouvez également faire de la visualisation de données, par exemple avec Matplotlib. Il existe de nombreux tutoriels pour Pandas et Matplotlib sur le web. Un excellent moyen de réaliser des visualisations interactives sur le web est de créer des diagrammes avec D3.js. D3.js est une bibliothèque JavaScript qui facilite la création de diagrammes interactifs de haut niveau, comme les diagrammes à barres, les diagrammes circulaires, les cartes arborescentes et bien d'autres types.
Les diagrammes de la page Visual World Facts ont été créés à l'aide de D3.js. Visual World Facts est un site web issu de chi-country-facts. J'y ai utilisé les données que j'ai interrogées et j'ai construit des cartes interactives qui montrent des relations intéressantes entre les pays du monde. Jetez-y un coup d'œil si vous êtes intéressé.
Conclusion
Dans l'Internet d'aujourd'hui, il existe de nombreuses sources ouvertes de données sur le monde. Il est important de rester curieux. Grâce aux outils que j'ai développés, j'espère que vous pourrez obtenir plus facilement de nouvelles informations sur la richesse des données.
Références
- Visual World Facts : https://visual-world-facts.pages.dev
- chi-country-facts : https://github.com/tderflinger/chi-country-facts
- Apollo GraphQL Server : https://www.apollographql.com/docs/apollo-server
- Pandas : https://pandas.pydata.org
- Factbook.json : https://github.com/factbook/factbook.json
Publié le
21 juin 2024
