
Comparaison de trois bibliothèques de diagramme JavaScript populaires
De nombreux sites Web ont besoin de visualiser des données dans des diagrammes. Cet article compare trois des bibliothèques graphiques open source les plus populaires (Chart.js, Plotly.js et ECharts) du point de vue du développeur de logiciels.
Afin de comparer les trois bibliothèques, j'ai créé un graphique horizontal avec les données ouvertes de la ville de Munich. Le graphique à barres affiche le nombre de médecins dans chaque district de Munich. Plus le nombre est élevé, plus la densité de médecins dans le district est faible.
Les applications d'exemple sont écrites en JavaScript avec le cadre Lit, une couche mince au-dessus de la norme des composants Web. Il existe un certain nombre de bibliothèques enveloppantes pour des cadres tels que React et Vue, mais comme nous utilisons Lit, nous n'en avons pas besoin. Le code reste ainsi simple.
Chart.js
Chart.js est une bibliothèque graphique JavaScript open source populaire. Elle a 53.7k étoiles sur GitHub et un bon écosystème avec des wrappers pour Vue, React, Ember et d'autres frameworks. En outre, elle a une sélection de plugins pour des choses comme la prise en charge des données en continu, les graphiques financiers et les réticules. La bibliothèque utilise le canevas du navigateur pour dessiner les graphiques. Les premières contributions datent de 2013 et la bibliothèque est toujours en cours de développement.
C'est un projet indépendant avec un grand nombre de contributeurs de la communauté. Chart.js prend en charge huit types de graphiques, comme les graphiques à barres, les graphiques linéaires, mais aussi les graphiques à bulles, les graphiques de dispersion et les graphiques polaires.
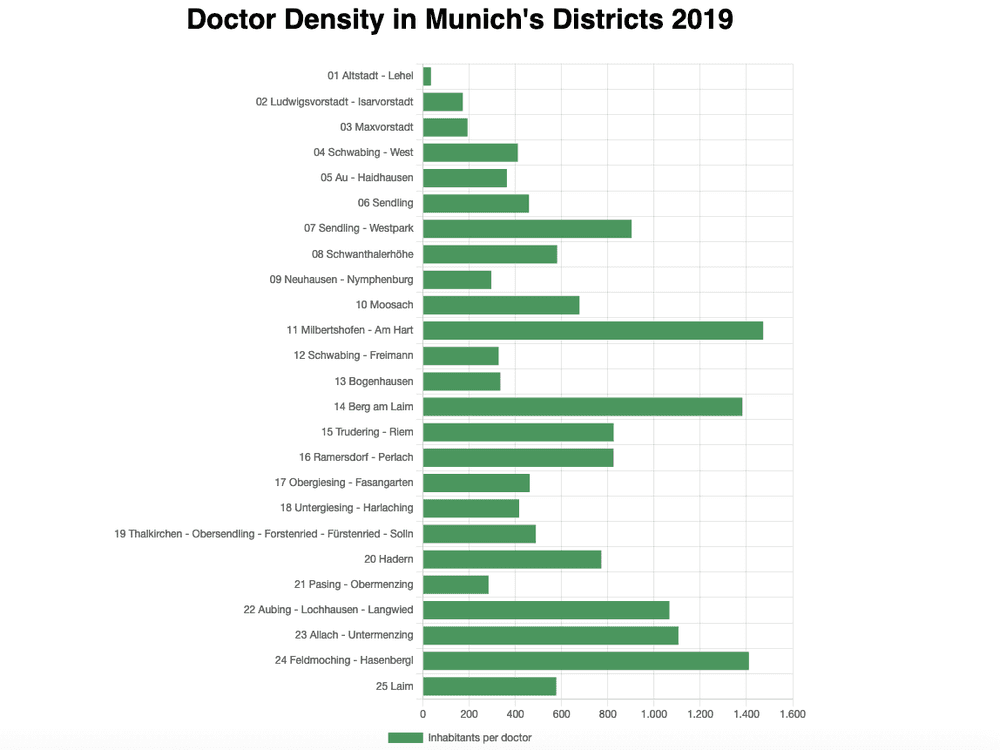
Pour les besoins de cet article, j'ai mis en place un graphique à barres horizontales avec les données ouvertes de la ville de Munich. Avec l'aide de la documentation de Chart.js, j'ai pu facilement développer l'application d'exemple avec les composants Web de Lit et le résultat est le suivant
Diagramme:

Lorsque l'on passe la souris sur les barres, l'application affiche une infobulle informative. Chart.js affiche correctement les étiquettes longues et je peux facilement définir une couleur de remplissage verte personnalisée pour les barres.
Vous pouvez lire le code et télécharger l'application de démonstration Chart.js via ce lien : https://github.com/tderflinger/chart-libs-comparison/tree/master/chartjs-example
Plotly.js
La bibliothèque de diagramme Plotly.js a été développée par la société Plotly Inc. basée au Canada. Elle fait partie d'une offre plus large d'analyse de données et est open source. Plotly.js offre une grande variété de types de graphiques, des graphiques linéaires et à barres aux graphiques statistiques, comme les histogrammes et les diagrammes en boîte, ainsi que des graphiques financiers et scientifiques. L'objectif de Plotly.js est clairement le domaine de l'analyse et de la visualisation des données pour la la science des données. La bibliothèque compte 13,2000 étoiles sur GitHub et est activement maintenue à la date de rédaction de cet article. La société Plotly propose également des bibliothèques de graphiques pour Python et R qui sont basés sur Plotly.js.
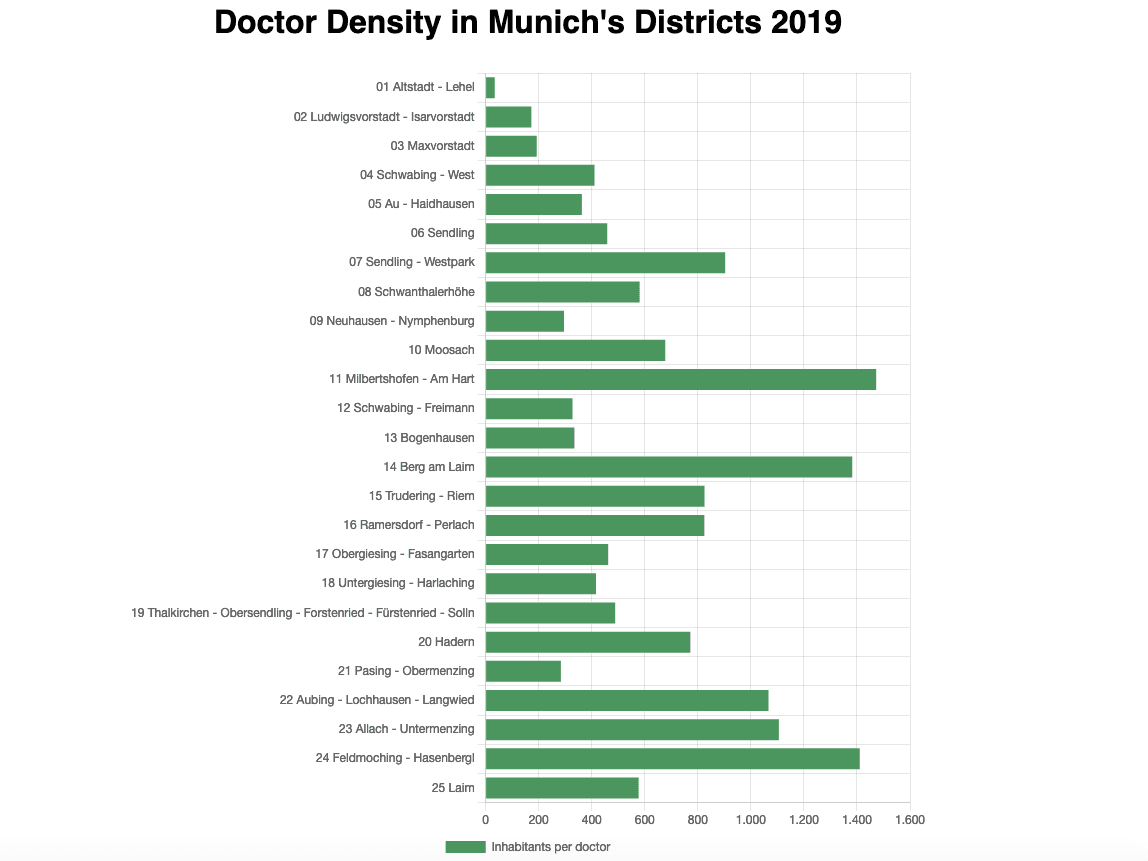
L'exemple de graphique d'application que j'ai créé, ressemble à celui qui est représenté pour Chart.js, mais les longues étiquettes sont coupées. D'autres différences par rapport au graphique Chart.js sont que Plotly.js offre par défaut un curseur en croix et une barre d'outils. Avec la barre d'outils, vous pouvez télécharger le graphique en tant qu'image et sélectionner des valeurs dans le graphique, entre autres tâches.
J'ai trouvé la bibliothèque facile à utiliser et je suis sûr qu'il existe une solution pour les longues étiquettes.
Vous pouvez trouver le code source de l'exemple de graphique Plotly.js sous le lien suivant : https://github.com/tderflinger/chart-libs-comparison/tree/master/plotlyjs-example
ECharts
ECharts est un projet Apache de création de diagrammes en JavaScript. Apache est un site de logiciels open source. Le projet a le soutien de contributeurs issus de grandes sociétés Internet chinoises comme Baidu, Tencent et Alibaba. ECharts peut rendre les graphiques à la fois sur un canevas et en format vectoriel comme un SVG. Il offre une grande variété de graphiques, dont des graphiques en nuage de points, des graphiques radar, des graphiques en arbre, des entonnoirs et bien d'autres encore. La bibliothèque est optimisée pour une utilisation mobile. ECharts propose également des graphiques en 3D. Elle dispose d'un bon écosystème qui prend en charge de nombreux frameworks comme Vue et React, ainsi que d'autres langages comme Julia. Sur GitHub, il compte 46,5000 étoiles. Il est activement développé sur GitHub.
Lorsque j'ai essayé la bibliothèque, je l'ai trouvée facile à utiliser et le graphique à barres horizontales était correctement rendu avec les longues étiquettes correctement rendues.
Vous pouvez consulter le code source de mon application d'exemple en suivant ce lien : https://github.com/tderflinger/chart-libs-comparison/tree/master/echarts-example
Conclusion
Les trois bibliothèques de graphiques ont des forces et des faiblesses différentes. Chart.js et ECharts sont les plus populaires et disposent d'un bon écosystème. ECharts offre une plus grande variété de types de graphiques, tandis que Chart.js dispose d'une documentation mature en anglais. Si vos besoins se situent dans le domaine de la science des données, Plotly.js est la bibliothèque à consulter. Dans l'ensemble, ces trois bibliothèques offrent une bonne expérience aux développeurs.
Références
-
Chart.js : https://www.chartjs.org
-
ECharts : https://echarts.apache.org
-
Plotly.js : https://plotly.com/javascript
-
Données ouvertes de la ville de Munich : https://www.opengov-muenchen.de/dataset/indikatorenatlas-gesundheit-aerztedichte-83r65mct
-
Cadre Lit : https://lit.dev
Publié le
30 sept. 2021
