Bootstrap internes
Le grand avantage des projets open source est que vous pouvez regarder en coulisses. C'est une occasion d'apprendre et d'être stupéfait. Bootstrap est un framework de frontend extrêmement populaire. En regardant dans les coulisses de Boostrap, on découvre sa forte dépendance à l'égard de Sass, un langage CSS. Cet article montre quelques-uns des composants internes de Bootstrap en mettant l'accent sur le composant bouton et l'environnement de compilation.
Bootstrap
Bootstrap est un framework CSS open source qui est réactif et fonctionne avec les appareils mobiles. Il est utilisé pour la conception de l'interface utilisateur. Initialement programmé par Mark Otto et Jacob Thornton sur Twitter et sorti en 2011, il a depuis gagné une grande popularité mondiale.
Structure des dossiers
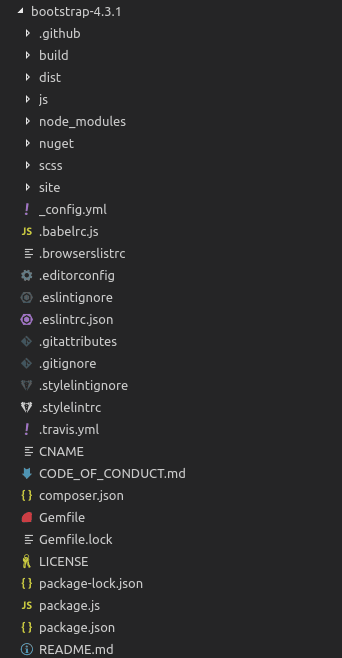
Lorsque vous téléchargez le code source de Bootstrap, le dossier ressemble à ceci :

Vous pouvez voir qu'il y a un dossier /js qui contient les fichiers JavaScript. Pas tous les logiciels Bootstrap utilisent JavaScript, mais ceux qui ont leurs fichiers sources se trouvent ici. Dans /js/src/tools il existe un fichier JavaScript appelé sanitizer.js qui sert à désinfecter le HTML, pour des raisons de sécurité.
Il est important de noter que dans la version actuelle 4.3.1, Bootstrap repose sur la commande JQuery pour son JavaScript. Une fonctionnalité prévue est l'échange de JQuery avec plain JavaScript dans la version 5 de Bootstrap.
Ensuite, il y a le dossier /js/tests/unit qui contient les tests unitaires écrits dans QUnit. QUnit est également utilisé par JQuery.
Bootstrap dispose aussi d'un dossier pour les tests d'intégration qui semble être plutôt un dossier stub, utilisé pour les tests visuels manuels.
Les autres dossiers trouvés dans le code source de Boostrap sont /scss avec toutes les descriptions visuelles dans le langage Sass. Ensuite, il y a le dossier /site qui contient le site officiel de Bootstrap généré avec Jekyll.
Sass
Les fichiers les plus importants de Bootstrap, "l'âme" de Bootstrap, se trouvent dans le répertoire /scss. Comme l'indique la page Web Sass, Sass est "CSS avec des superpouvoirs". C'est un langage de programmation qui transpose le langage Sass en CSS simple et compréhensible par tous les navigateurs modernes. Tout CSS valide est par ailleurs compatible avec Sass. Il apporte de nouvelles fonctionnalités au CSS, comme des variables, des mixins, des boucles, de l'interpolation et plus encore.
Si vous voulez comprendre Bootstrap, vous devez connaître Sass. Le dossier /sass a trois sous-dossiers. Le dossier /sass/mixins contient les mixins qui sont des styles réutilisables dans la feuille de style. C'est une sorte de multiple héritage pour les styles CSS.
L'autre dossier sous sass est le dossier /sass/utilities. Il contient des sélecteurs d'utilitaires comme les bordures, le flotteur et l'espacement. Ensuite, il y a un autre dossier appelé /sass/vendor qui contient le code source de RFS. RFS (Responsive Font Sizes) est un moteur de redimensionnement d'unités développé pour le redimensionnement des polices.
En regardant le code source de _buttons.scss vous vous rendrez compte que beaucoup de fonctionnalités sont utilisé à partir d'autres fichiers. Un fichier utile qui est beaucoup référencé est _variables.scss. Là, des variables telles que les couleurs et les tailles sont définies. Ce fichier est également utilisé par _buttons.scss.
De plus, _buttons.scss utilise le fichier _buttons.scss du répertoire /sass/mixins. Il contient par exemple le mixin button-variant et button-size.
Parfois, il n'est pas facile de savoir où dans l'arborescence des sources les références se mélangent et les variables sont localisés. C'est ici que la fonctionnalité de recherche de votre IDE vous sera utile.
Outils de compilation
Les outils de compilation sont des outils installés généralement via NPM pour exécuter la transpilation, le bundling, les tests et les linting de Bootstrap. Vous pouvez voir la liste des outils utilisés dans le fichier package.json. En dessous, la propriété devDependencies est une liste des outils utilisés. Vous trouverez le coureur de test Karma pour effectuer des tests unitaires.
Ensuite, il y a le module bundler Rollup. Stylelint est utilisé pour vérifier l'état d'avancement de l'exécution de la commande styles pour la justesse. Bien sûr, le transpilateur Babel JavaScript est utilisé ainsi que Sinon pour les tests. L'utilitaire bundlesize est utilisé pour garder un œil sur la taille des fichiers Bootstrap.
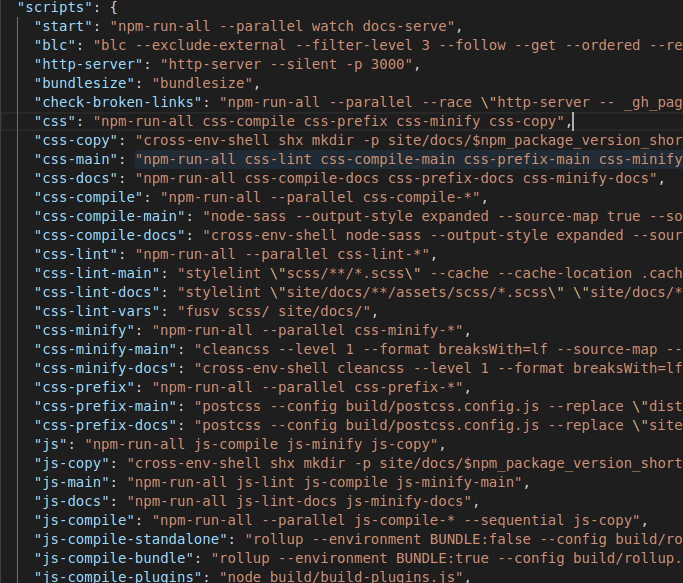
Bootstrap a un système élaboré de scripts. Vous pouvez exécuter chaque composant individuellement, par exemple si vous souhaitez seulement générer, linter et minifier les fichiers CSS, vous pouvez exécuter par npm run css.
Voici une liste de certains des scripts du package.json que vous pouvez lancer :

Conclusion
Le code source de Bootstrap semble propre et bien organisé. Il est parfois difficile de savoir où se trouvent les mixages et les variables référencés dans la source Sass. Mais c'est plus dû au système de paquets manquants de Sass. Je pense que regarder derrière les coulisses de Bootstrap est une bonne occasion d'apprendre et d'être surpris.
Lectures complémentaires
-
Bootstrap : https://getbootstrap.com
-
Sass : https://sass-lang.com
Publié le
18 sept. 2019
